Smart Grow
Guiding gardeners in harsh climates to thrive year-round with tailored climate data and local resources.
Overview
Gardening can be deeply rewarding, but for those living in USDA Plant Hardiness Zones 3–5, harsh climates make it a constant challenge. With Smart Grow, we set out to simplify gardening in these conditions by designing a tool that provides actionable climate data, localized plant recommendations, and community resources.
As the UX Designer and Project Manager, I worked closely with my team to align our efforts, balance user needs with technical constraints, and deliver a functional prototype within a tight timeframe. This project required collaboration, adaptability, and clear communication to ensure success.
Role
UX Designer
Project Manager
Team
3 UX Designers
1 Full Stack Developer
1 Data Scientist
Tools
Figma
FigJam
Slack
Google Workspace
Duration
1 week
Hackathon Challenge
How might we support gardeners in challenging climates succeed in gardening all year round?
Context
Setting the Stage as a Team
Kickoff
Facing a tight one-week deadline, I knew we had to align quickly. During our kickoff, I facilitated discussions to identify everyone’s strengths and assign roles that would maximize productivity. This early alignment allowed us to start strong and avoid bottlenecks later.
Rethinking the Double Diamond
Initially, the UX team wanted to follow the double diamond process, but I realized this approach would hold back the rest of the team. Instead, I proposed outlining a high-level solution upfront. We all worked together to come up with our foundation—an app that provides information about plants for people in harsh growing zones. This decision allowed the developer and data scientist to begin their work immediately while the UX team dove deeper into research and design.
Research
Digging Deep into Discovery
While the development team began implementing the high-level solution, the we conducted fast, informal research to quickly uncover key user needs and challenges.
Understanding the Landscape
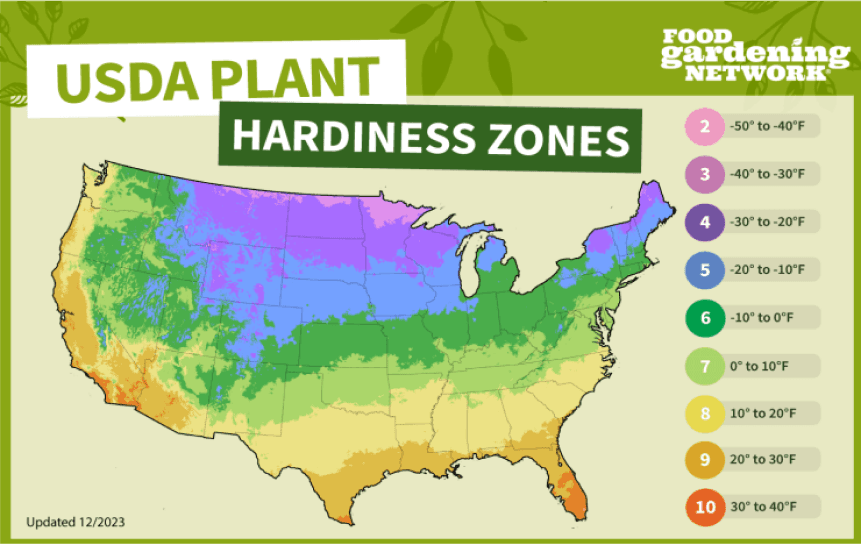
We focused our research on USDA Plant Hardiness Zones 3–5, regions where extreme cold and short growing seasons significantly limit planting options.

Our Approach
Online Community Engagement
I looked through discussions in gardening forums and social media groups to identify common pain points of our target gardener group.
Informal Interviews
Our team conducted brief, focused conversations with Zone 4 gardeners to understand their frustrations, priorities, and workarounds.
Competitive Analysis
We reviewed apps like Planta and Growit!, noting what worked well and where gaps existed.
Challenges for Gardeners in Harsh Climates
Trial-and-Error
Gardeners often rely on guesswork due to fragmented and inconsistent resources.
Disconnected Information
Online communities and resources are scattered and often lack specific, localized guidance.
Sustainability Goals
Gardeners aim to use eco-friendly practices like native plant selection but often lack clear, actionable advice.
Environmental Complexity
Frost schedules, soil conditions, and weather patterns add layers of difficulty.
Key Insight
Zone 4 gardeners face a steep learning curve, as even diligent research often leads to frustration due to the dynamic nature of environmental factors.
Design
Brainstorming Features Together
Our team began by identifying potential app features that could address the key challenges faced by gardeners in harsh climates. To guide our decisions, we reviewed competitors and collaboratively prioritized features based on feasibility and impact.
Competitive Analysis
We looked into competitors to understand their approaches to the gardening challenges we identified, seeking inspiration to inform our solution.
Competitors
Planta
Planter
Growit!
Leafnet
Gardenize
Waterbot
Features
Search Plant by Filters
Database of Plant Varietals
Calendar
Weather Notifications
Community Forums
Feature Prioritization
We brainstormed app features, prioritizing them using an MSCW chart and consulting with developers on feasibility.
Pivoting Features to Overcome Constraints
Initially, we planned to include a robust plant filtering system by growing zones. However, development constraints made this feature challenging to implement within our timeline. To adapt, we focused on providing a general plant database enriched with localized climate information and community tools. This pivot ensured the app still delivered significant value while remaining achievable.
From Sketches to Wireframes
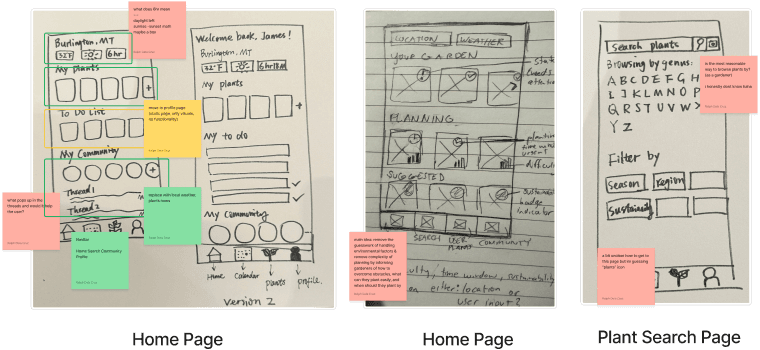
Sketching
After determining the feasible features, the development team began coding, while the UX team rapidly created sketches and provided feedback.

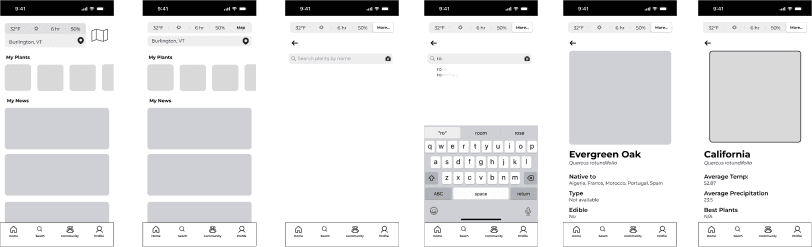
Wireframing
We quickly transitioned to low- and mid-fidelity wireframes, which were shared with the development team to ensure alignment between design and functionality. This iterative process helped streamline communication and keep the project on track.

Technical Thorn
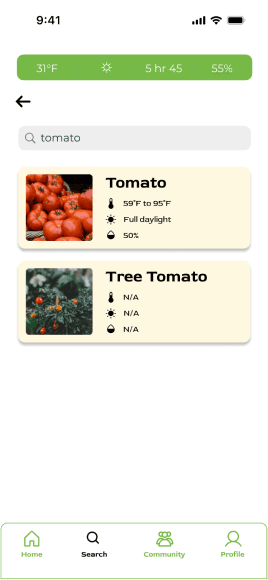
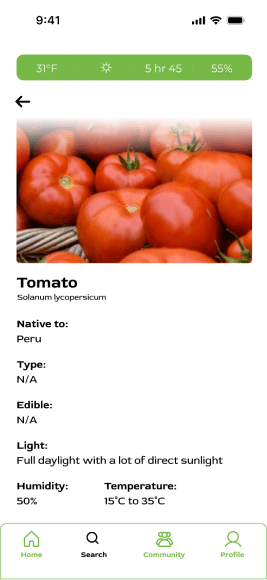
Midway through development, we encountered incomplete APIs, which limited the availability of key climate and plant data. Initially, this caused the developer to consider removing some features altogether. To maintain the app’s functionality and clarity, the UX team proposed including placeholders marked “N/A” to demonstrate the intended design and data integration. This approach ensured users could still understand the app’s potential.
Usability Testing
Although time constraints prevented in-depth usability testing, we created a working prototype and conducted informal user tests. These quick tests provided valuable feedback:
Unclear Information Box
Users found the meaning of some elements in the information box unclear.
Icon vs. Text Preferences
Users preferred icons over text but wanted clearer indicators of interactivity.
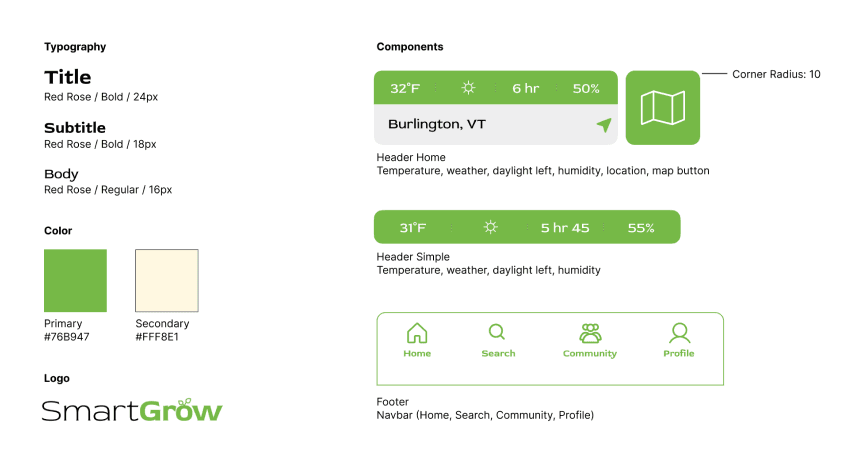
Style Guide
To support the development team, I created a style guide that defined the app’s color palette, typography, and visual elements. This guide ensured consistency across the interface and helped elevate the design to higher fidelity.

Solution
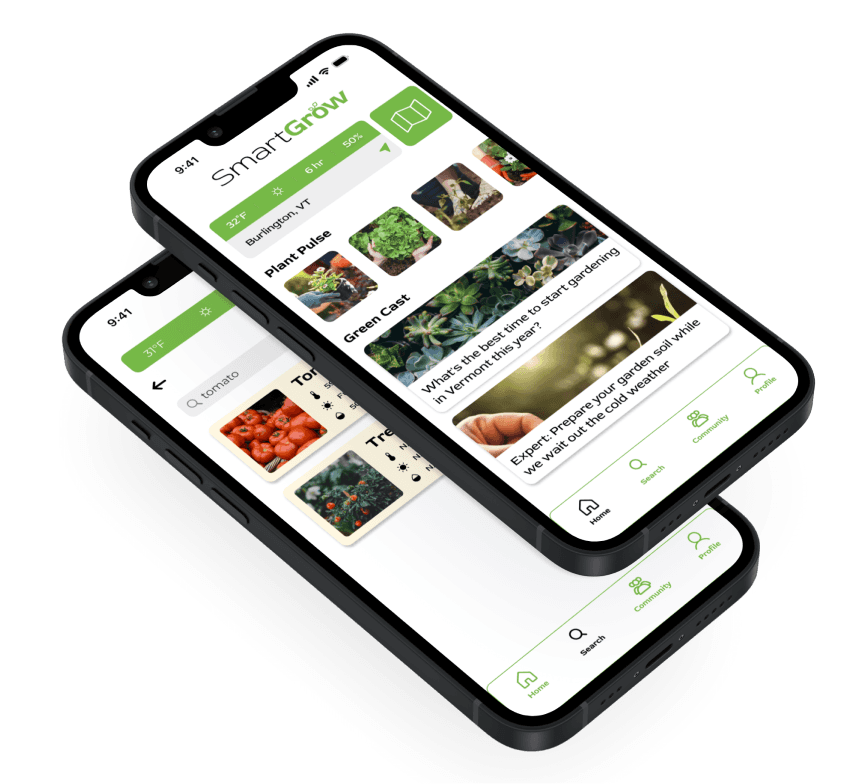
Smart Grow is an app that equips gardeners with local plant and climate data, enabling them to not only grow but thrive in challenging conditions.
Key Features
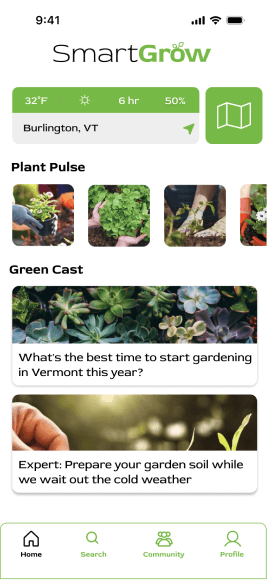
Centralized Plant Tracking
Manage plant statuses, needs, and conditions in one place to streamline garden planning and decision-making.
Essential Climate Information
Access critical environmental data, including temperature, daylight hours, humidity, and frost schedules, tailored to local conditions.
Local Resources
Connect with expert advice, community insights, and curated articles for region-specific gardening support.
Extensive Plant Database
Discover plants best suited to local climates, complete with care instructions and sustainability tips.
Outcome
Key Achievements
Despite the intense one-week timeline, our team successfully delivered a cohesive and functional prototype that addressed key user needs. Through effective teamwork, we transformed initial chaos into a streamlined solution that empowers gardeners to succeed in challenging climates.
Next Steps
With more time, we would:
Refine usability: Address user feedback, such as improving unclear UI elements and enhancing plant information displays.
Expand features: Integrate advanced tools like frost tracking, planting reminders, and garden planning resources.
Conduct thorough testing: Continue usability testing to identify and address pain points, ensuring a seamless and intuitive user experience.
Reflection
The hackathon was fast-paced, messy, and full of challenges, but it pushed me to think and work differently. Aligning UX and development wasn’t always easy, especially under such a tight timeline. There were moments of frustration when things didn’t go as planned, but open communication and collaboration kept us grounded. By leaning on each other’s strengths and problem-solving as a team, we made it work.
This project taught me a lot about staying adaptable and focused under pressure. I learned how to adjust when constraints popped up, how to bridge gaps between design and development, and how to keep the user at the center even when things felt chaotic. Balancing my role as a UX Designer and Project Manager wasn’t always smooth, but it was rewarding to see our team come together to create something meaningful.
Ultimately, this experience reminded me why I love design: solving real problems with thoughtful, people-first solutions, even when the path to get there isn’t perfect.